|
||||
|
||||
 |
VR电商app开发通过虚拟即现实技术让用户可以感受到全新的购物体验,让其可以更加畅快的买买买。10年前电子商务改变了人们的购物习惯,而10年后的VR则可为用户提供更真实的购物体验,让其在家便可享受逛商场的福利。只需一款VR头盔便可轻松逛遍世界所有名店。
VR电商app有哪些玩法?
1、随意穿梭
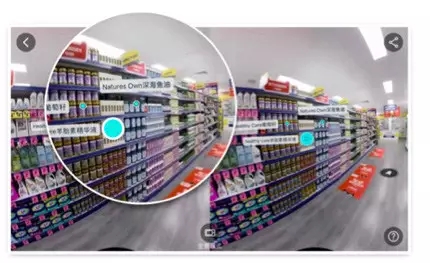
通过VR电商app,用户可以轻松的在世界各大名店穿梭,上一秒可能还在香港shopping,下一秒便可去到大洋彼岸。同时用户再也不用为在网上挑选不了合适的家居而烦恼了。只需戴上头盔,便可将家居搬到自己家,尺寸颜色是否合适,一目了然。
2、可触摸
VR电商app还可以让用户有切身的感受,通过第五感模拟技术,用户可以直接触摸衣服的材质,是棉还是尼龙,一摸便知。解决了网上购物不知道材质的问题。
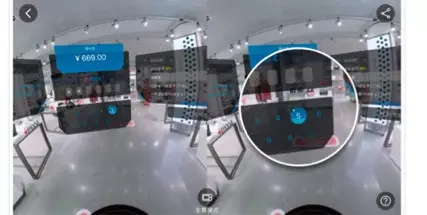
3、VR付款
通过VR头盔用户便可以直接付款,让购物变得更加方便,实现真正的闭环。
VR电商是怎样用技术实现的?
以Mobile BUY+ 为例 剖析VR电商技术
2016年11月1日,Mobile BUY+正式在手机淘宝客户端发布。这个项目目的是在双11全球化的背景下,打造移动端VR购物体验。我们希望做到在购物场景内有限移动,可以对商品进行一定程度的交互,同时完成下单支付这样的基础购物链路。这对我们的技术选型和内容制作都提出了巨大的挑战,下面我们就从这两个方面详细剖析Mobile BUY+。
1、技术选型
技术选型最难的就是VR业界发展的阶段还属于早期,有太多的问题需要解决,有太多的平衡需要选择。
首先,我们选择了Mobile以及Cardboard类的头显,为了让更多的消费者体验到VR,我们放弃了PC,也放弃了GearVR这样的独占平台。这个选择带来了规模的提升,但同时带来了大量中低端机型性能不足的问题。
接着,我们选择了全景视频作为场景方案,全景视频的正反播放作为场景中的移动方案。之所以没有选择3D建模,是因为考虑到高精模的建模成本,以及现阶段Mobile的性能问题。Mobile的交互手段少的客观现状,也很大程度上降低了全景视频方案对于自由度的伤害。更重要的是,全景视频也符合未来云端渲染的技术路径。
最后,我们为了集成进入手机淘宝,放弃了成熟的3D引擎。在手机淘宝引入体积庞大的3D引擎无法接受,为了让更多用户不需要下载新的APP也能体验到BUY+,我们不得不拥抱OpenGL去完成所有功能。
以上的选择给场景可移动,商品有交互,链路能闭环的要求带来了极大的挑战。移动端没有空间定位方案,缺少商品交互手段,VR的购物链路没有人做过。下面介绍一下在这样的选择下我们是怎么实现技术上的3个要求的。
2、空间移动

这次我们完成了两个方向的全自由移动,原理是把一个视频拍完以后,再制作一个倒播的视频,只需要在正向走动的时候播正向的视频,逆向走动的时候播放倒播视频。视频播放调用了系统原生的播放器,由于涉及到硬件解码,使得很多品牌的手机表现不一致,导致我们做了大量的适配。我们还碰到的一个问题是正播和倒播的视频切换的时候会出现微微的画面跳格,这个是因为android的Seek是基于关键帧的,如果将要Seek到的画面不在关键帧上就会出现画面跳格,我们通过添加关键帧缓解了这个问题。另外这里有一个有意思的结论,在我们做了大量的试验后,前进后退箭头的位置低于水平视线15°的位置时,用户感到最舒适。
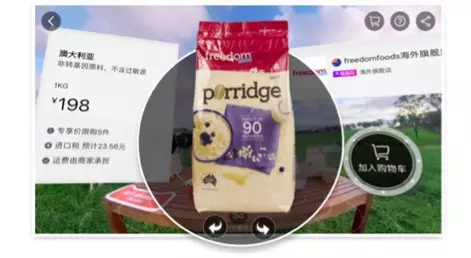
3、商品交互
商品有交互,首先我们要标定出那些商品是可以做交互的。

BUY+的“人工智能”商品标定
如果在纯3D的场景模型里标定工作是非常简单的,但对于一个视频而言,要每时每刻都要标定商品,就非常有难度。假设视频长度60秒,每秒有24帧,每帧10个商品,如果用手工逐一标定商品位置,需要标定14400个点,另外在真实情况下每帧出现的商品是不同的,这个工作量肯定是接受不了的。我们分析了下面的方案,最终确认了标定方案:
(1)图片识别
在视频第一帧对目标物进行标定,并将之作为模板,之后对视频逐帧进行模板匹配,依次标记出商品位置。
但是这个方案经过讨论很快就被否定,因为走到每个位置时看到的物品的面都不一样,这给图像识别带来很大难度。而且很多商品在场景中看上去并不大,对图像识别的要求实在太高,目前的技术储备无法实现。
(2)颜色识别
该方案需要将整个全景视频拍两遍,第一遍正常拍摄,第二遍在有商品的位置摆放一个有特殊颜色的物品,然后用颜色的识别来取出商品相应的位置。这里有两个难点,首先两次拍摄的速度必须是一样的,另外需要把场景中特殊颜色的位置全部用图像算法抠出来。我们真实尝试时发现了两个问题:一是如果代替物很小,在整个图片中的像素区域是不够的;二是很容易被其它颜色干扰,比如灯光,而且环境中可能会有与物体颜色一样的东西。经过多次尝试后,发现这个方案也是不可行的,因为现场环境是难以预料的。
(3)惯性标定
拍摄初始阶段,以摄像头作为原点建立参考系,分别测量出商品的坐标,并且标定视频的第一帧的数据。然后基于这些初始值以及摄像头的匀速运动计算商品每一帧的坐标。这个方案理论上可行,但实际操作的时候也遇到很大技术困难,首先是匀速运动的问题,虽然可以用轨道车可以解决,但同时也限定了内容的拍摄方案。其次是坐标系转化的问题,测量时一个很小的误差会导致坐标系转化产生很大的误差。最后是每个摄像头的参数不一样的问题,这导致使用不同设备,参数都要重新通过数据去训练。比如,我们尝试去训练完美幻境的一个设备,拿到的参数在其它设备上完全不可用。到此我们的第三种方案也基本可以认为是不可行的。
(4)半自动标定
该方案是最终我们采纳的方案。在PC上打开视频用鼠标去跟踪每一个商品,记录鼠标的坐标,然后把二维坐标转化成3维坐标,这样每个场景的商品标定可以在10分钟内完成。但是如果每帧画面的坐标都记录的话,标定的数据会变的非常的大,我们最后决定100ms取一次标定数据,用户在这个100ms内停下,都会用这个标定数据,成功地把标定数据的大小压缩了6倍。

3D商品的制作方案则是针对商品环拍一圈,每隔一定度数取一张照片,将其压缩为一个文件。当直接使用该文件展示商品时,经常遇到内存溢出问题,因此我们换用了类似视频解码的方案去展示商品,最终把内存控制在合理的范围内。另外如果要求商品和背景融合完美的话,必须把商品背景扣成透明。我们做了150个商品,每个商品60张图片,一共9000张图片,工作量非常大。我们通过绿幕的手段,结合一些图片提取的方法让效率变得很高。
4、链路闭环
一个完整的交易链路意味着从用户浏览详情开始,进行下单,到最终完成支付的整个流程,其中包含诸如浏览商品模型、选择收货地址、输入密码、选择银行卡等等操作以及各种异常流的提示,手淘一个下单步骤就有上千的测试用例,窥一斑而知全豹,足以见整个交易链路情况之多,交互之繁重。

要在VR中做到交易闭环,就必须建立一个强大的GUI系统去撑住上述繁重的交互。而业界并未对GUI形成标准,整个VR行业都在探索中,因此没有太多可借鉴的资源,研发这样的GUI系统可以说是很大的挑战。结合Buy+项目的实际情况,我们认为一个VR中的GUI系统必须具备以下特征:
(1)丰富的表现力以及低廉的学习成本
一个具有丰富表现力的UI系统意味着可以向用户传达更多语义,这个对比一更多语义,这个对比一下传统GUI与CUI的区别,感受就非常明显了。一个GUI系统的用户首先是API客户,最后才是普通用户,所以必须考虑到API客户对该GUI框架API的接受程度以及学习成本。所以我们最终采取了将Android的View和IOS的UIView转为纹理然后在VR中渲染的方案。这是个鱼与熊掌兼得的方案,一方面它成功地继承了系统UI本身具备的丰富表现力,另一方面使得API客户在Android与IOS平台的开发知识仍然可用。
(2)足够的“VR Style”
第一点有一个弊病,如果严格地按照它的指导去设计该GUI框架必然造成3D空间2D交互的结果。所以必须把平面的UI打散,用3D的方式组装起来,也就是说需要把一个平面的Layout变为一个立体Layout,只有这样做,该GUI框架才具备了“VR Style”化的基因。
(3)一个普适性的输入事件框架
一个GUI系统的核心功能,无非是输出与输入,输出的是用户看到的各种界面以及动画效果等,而输入则是用户通过不同外设进行的输入。而这块VR上面临的最大问题是输入设备没有统一标准,虽然Daydream试图改变这一局面,然而由于该规范在今年才提出,目前尚未形成工业事实上的标准,所以导致我们处在一个很尴尬的时期——未来可能出现主流输入设备,但却不得不面对现在身处VR输入设备的乱世。因此要让该GUI框架在这一块上具备足够的前瞻性以及防御性,那么必须设计一个普适性的输入事件框架去兼容Gaze,CardBoard-Trigger,Daydream Controller,Gear-like,甚至是VR gloves这样的输入。当然了,鉴于设计这个框架的难度以及Buy+项目的节奏,我们在双11只是完成了对点击、Gaze,CardBoard-Trigger的支持,后续将会把提到的设备做一个兼容。
(4)高性能
对于任何系统,这都是个老生常谈的问题,但在VR中性能优化的重要性尤为突出。太低的帧率会导致用户产生明显的晕动症,因此我们在GUI这块也做了大量优化,比如像视锥体剪裁,Node共享内存机制这样的深度优化,以及前文所提到的对360度图片的优化。
(5)必要的开发工具链
由于该GUI框架采用了复用系统UI但将其打散重组为3D结构的方案,导致这种3D的Layout复杂度骤然增加,所以必须要有一个在运行时实时调节这种Layout的工具来减轻开发过程中的复杂度去提高效率。作为一个工具,必须具有便捷性,因此我们借鉴了Chrome Inspector的远程调试协议在H5上完成了该工具。
5、内容制作
为了保障店铺和商品的全球化及真实感,我们选了3个国家7家最有特色的店铺现场实拍。为了让用户感受虚拟世界穿越的过程,我们也拍摄了乘坐标志性交通工具前往店铺的过程。这些内容拍摄任务重时间紧,所以我们在程序还没有开发完成的情况下就开始了内容的拍摄。

拍摄团队基本上把能用的开发和市场人员全部用上了,在10天左右的时间里面完成。不仅拍摄过程辛苦,而且还需要等到拍摄和后期完成才能体验到实际效果,更是巨大的风险。拍摄过程中甚至遇到店铺里面的商品太小看不清楚,而不得不临时调整产品方案的情况。
经过了前期的铺垫,以及最后两个月的全员努力,双11的BUY+完成了。它成为了第一个在线的VR购物应用,也是第一个百万人参与的大型VR体验。这中间我们收集了大量的数据和用户反馈,帮助我们更好的前进。比如视觉热点数据的分析,可以反向指导实体店铺商品的摆放,分析用户的兴趣点。
随着VR行业的发展,未来的BUY+也会有更多的想象空间。但BUY+只是一种购物的形态,它的发展依赖整个淘宝的3D化进程。
(来源:亚洲户外)